小编工作中最令人沮丧的任务之一就是需要制作各种图表,例如甘特图、思维导图、用户实体图等等。这些图表具有一个共同的特点,即它们不是基于数字和图形生成的,而是更多地依赖手动制作。
通常,要生成这些图表,我们需要使用诸如 等图表工具来绘制它们。这有点令人沮丧,主要是存在以下问题:
-
学习曲线:需要时间学习如何使用特定的工具,有时不同类型的图表需要不同的工具,如果现有工具中没有所需的新图表,则需要每次学习新工具。
-
不方便:在设计方面浪费了时间,即使是一个简单的流程图,我也需要花费超过10分钟才能画出来。此外,每当需要修改图表时,都需要重新绘制图表或者调整对齐方式。
-
没有标准化:创建的每种类型的图表都没有标准格式,因此很难在项目之间对其进行标准化。
大家对当下火爆的 ChatGPT 应该是很熟悉了,它确实在很多时候可以帮助到我们。但是对于制图、绘制图表,ChatGPT 就有点捉襟见肘了。其实,这就是大家熟悉的 Text-to-Image 技术。那么,ChatGPT 可以用来画图、绘制图表么?答案是肯定的!
今天我们就来谈谈如果使用 ChatGPT 画图,虽然 ChatGPT 不能直接输出图片,但我们可以采用一种中间格式来表示图片,然后使用专用的工具来解析对应的图标格式。
强大的 Mermaid.js
可以让你使用文本和代码创建图表和可视化图像。它是一个基于 JavaScript 的绘图和图表工具,可以将类似于 Markdown 格式的文本渲染成图表。使用 Mermaid 在线编辑器(),即使非程序员也可以轻松创建、绘制图表。Mermaid.js 生成的图表很友好,可以轻松地嵌入到网站中。即使你不是程序员,你也可以使用在线编辑器生成你喜欢的图表。

但是,唯一需要注意的是你需要理解它们的 Markdown 语法,并且需要花费一定的时间来学习。不过不用担心,有了 ChatGPT, 我们就可以让 ChatGPT 来为我们生成 Markdown 代码,只需要几句话就可以做到。然后,我们再通过 Mermaid.js 将 Markdown 文件渲染成对应的图表。
如何不用编写代码使用 ChatGPT 和 Mermaid.js 生成图表?
使用 ChatGPT 生成 Mermaid.js 的图表非常容易。以下是步骤:
第1步:进入 ChatGPT 网站,按照以下格式输入提示(Prompt):
使用 mermaid.js 语法格式生成某某图表(比如:脑图、甘特图等): <图表的详细信息>
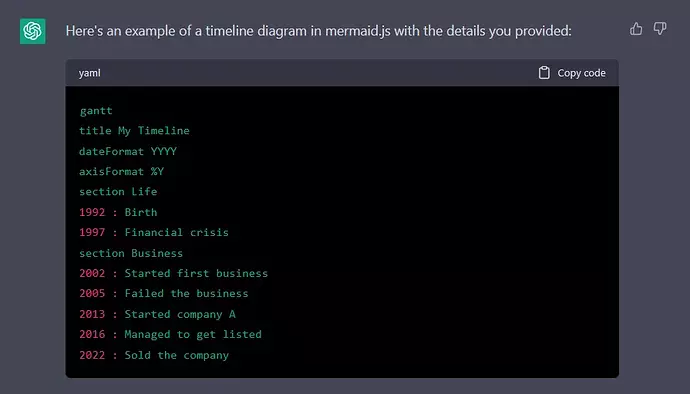
然后 ChatGPT 会给您形成以下回复:

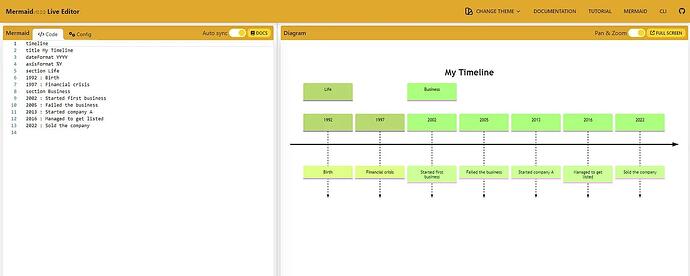
第2步:复制 ChatGPT 给出的代码,然后粘贴到 Mermaid.live 网页编辑器中。
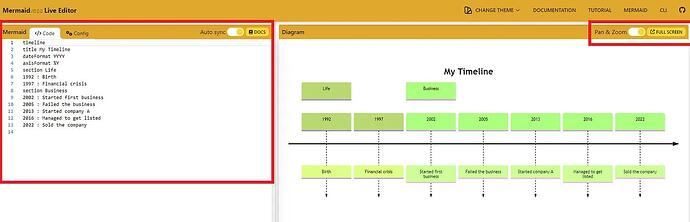
当你将代码粘贴到编辑器中(左侧的红色括号),就能看到生成的图表,点击全屏按钮,截图或者保存就可以了。

担心生成的图表有误?只需让 ChatGPT 进行修改就行了。例如:将第一个数值更改为 1993 而不是 1992。所有操作都非常直观。
是不是很简单?只需两个简单的步骤,就能生成一个完整的图表,而以前需要超过1小时才能完成。生产力提高了10倍以上!
使用 ChatGPT 生成图表示例
我将演示如何使用 ChatGPT 和 Mermaid.js 创建多种类型的图表。 示例中仅提供提示,就不给出 ChatGPT 生成的代码。
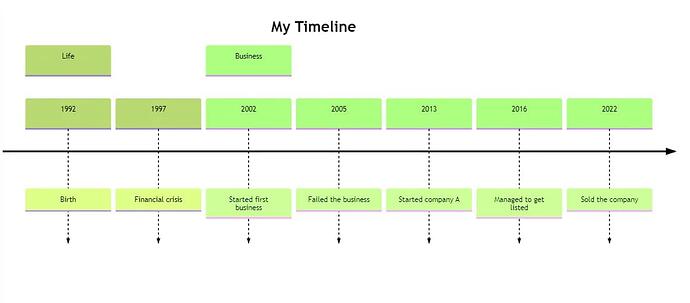
1. 时间线图
下面是我用于生成时间线图的提示(Prompt),格式为年份-事件:
使用以下详细信息生成 mermaid.js 语法对应的时间线图:1992 – 我出生,1997 – 金融危机,2002 – 开始第一家企业,2005 – 企业失败,2013 – 成立A公司,2016 – 上市,2022 – 出售公司。

ChatGPT 能够理解我的事件并用更简短的词语总结它们,例如“我出生”变成了“出生”。然而,值得注意的一件事是,在生成的语法中,它使用了“甘特图”而不是“时间线”的标题。让它修改一下就可以了。
2. 思维导图
下面是我用于生成思维导图的提示(Prompt):
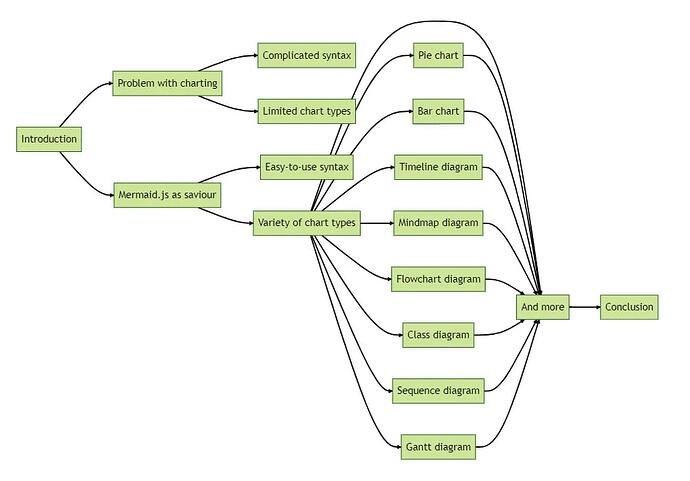
文章标题:使用 mermaid.js 语法绘制图表 第一点:介绍 → 图表制作的问题 → mermaid.js 的拯救者。 第二点:如何使用 mermaid.js 第三点:mermaid.js 的例子 → 时间线图 → 思维导图 → 更多例子 第四点:结论 使用上述详细信息生成一个使用 mermaid js 语法的思维导图。

我对 ChatGPT 的理解能力感到吃惊,它清晰地绘制出我所写的内容,并详细的给出了更多扩展内容。
3. 甘特图
下面是我用于生成甘特图的提示:
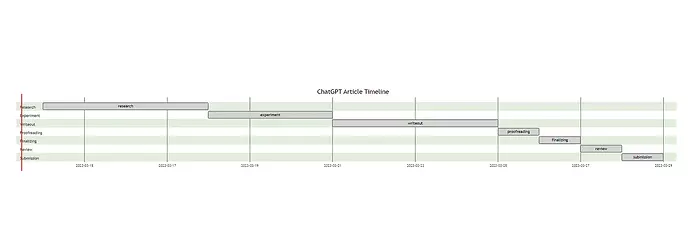
项目名称:ChatGPT 文章 时间轴:文章研究 – 4天 实验代码 – 3天 文章写作 – 4天 校对 – 1天 使用上述详细信息生成一个基于 mermaid js 语法的甘特图。

ChatGPT 生成的甘特图有点太长了,如果想要比例适中,则需要对外观设计进行调整。
4. 组织图
下面是我用于生成组织图的提示:
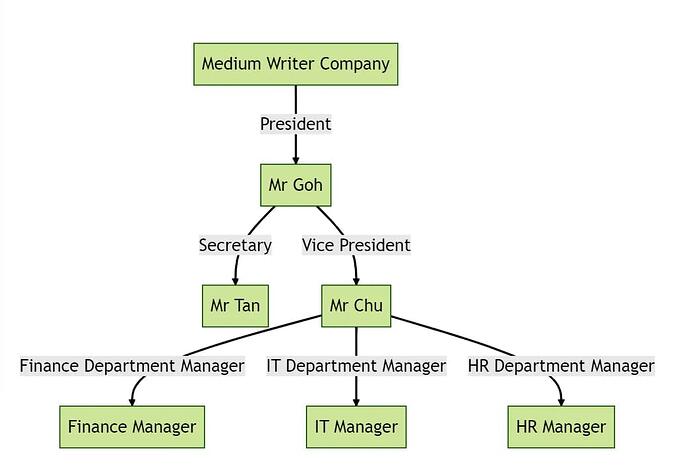
组织名称:Medium 文学公司 Mr goh – 总裁(第一行) Mr Chu – 副总裁 – 在 Mr goh 之下 Mr Tan – 秘书(隶属 Mr Goh), 财务、IT 和 HR 部门经理在 Mr Chu 之下 使用上述详细信息生成一个基于 mermaid js 语法的组织图表。
在生成组织图的过程中,我们需要清晰地指定谁在谁的下面,这样 ChatGPT 才能理解层级结构。
总结
本文演示了如何使用 ChatGPT 通过几个简单的步骤生成多种图表。学会将人工智能技术应用到工作中,就能够极大的提高生产力从而提升我们的工作效率。
小编认为2023年术语人工智能元年,AI 技术有了显著的突破。此外,只要你掌握使用人工智能的方法,就根本不需要担心会被人工智能取代。入门也并不难,只要愿意花些时间去学就可以了!
最后,更多有关如何优化提示(Prompt)使用 ChatGPT 的示例可以参考这里:














暂无评论内容